Signature Generator
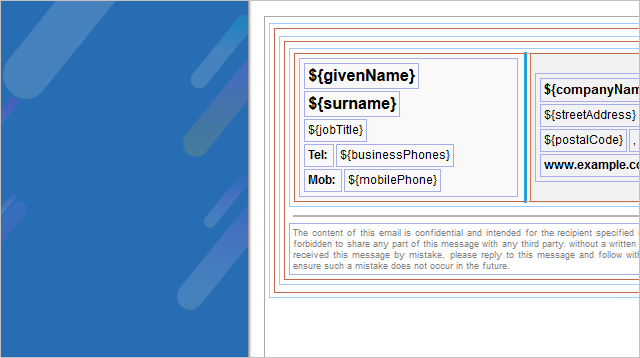
In this section, you can learn about all the signature editing features and take full advantage of the Sigsync Email Signature Generator. First, choose a template to start making your own signature. Once you have picked a template, you can start editing by understanding the features below.
Generator toolbar icons
These toolbar icons provide basic functionality to manage your template like
Choose Signature Templates: Gives you an option to pick a different template and start over. The selected template can be easily edited using the Signature Generator.
Import Signature Template ( ): Import the HTML code if you have already created.
Save ( ): Save your template with the template name of your choice.
Undo/redo ( ): Revert a change you just made or to get back the changes you reverted using the undo/redo button.
Delete ( ): Delete your saved template.
For a detailed explanation, Click hereGenerator Components
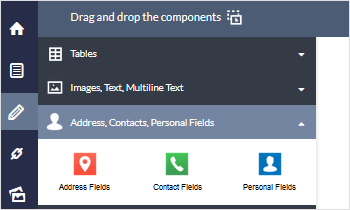
Components are used in the template to assign what type of information should be placed in which position of the signature layout. You have Tables, Images, Text, Multiline Text, Contact Fields, Personal Fields, Address Field, Social Media Icons and Strips, AD Placeholders and many more.
For a detailed explanation, Click hereManage Signature Template window
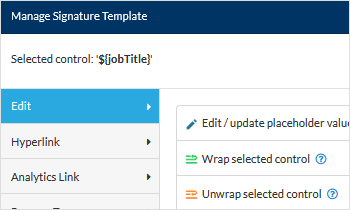
Using this window you can edit, replace or delete the selected component. Add hyperlinks, Analytics links and also can remove the tag of the selected component
For a detailed explanation, Click hereComponent fields style and decoration
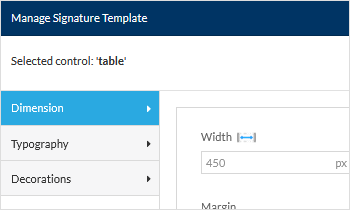
Using Manage Signature Template window, you can change the style of the signature fields or decorate the fields using these properties.
‘Dimension’ section has width, height, margin and padding settings. This can be used to change any field space usage as required.
‘Typography’ section has font, font size, weight, letter spacing, font colour, line height, text align, text decoration, font style and vertical align. This can be used to change the style of the text and how the text is formatted.
‘Decorations’ section has background, border collapse, border radius and border options. This can be used to decorate the borders and background, and to give the signature a professional look.
For a detailed explanation, Click here