Signature components properties
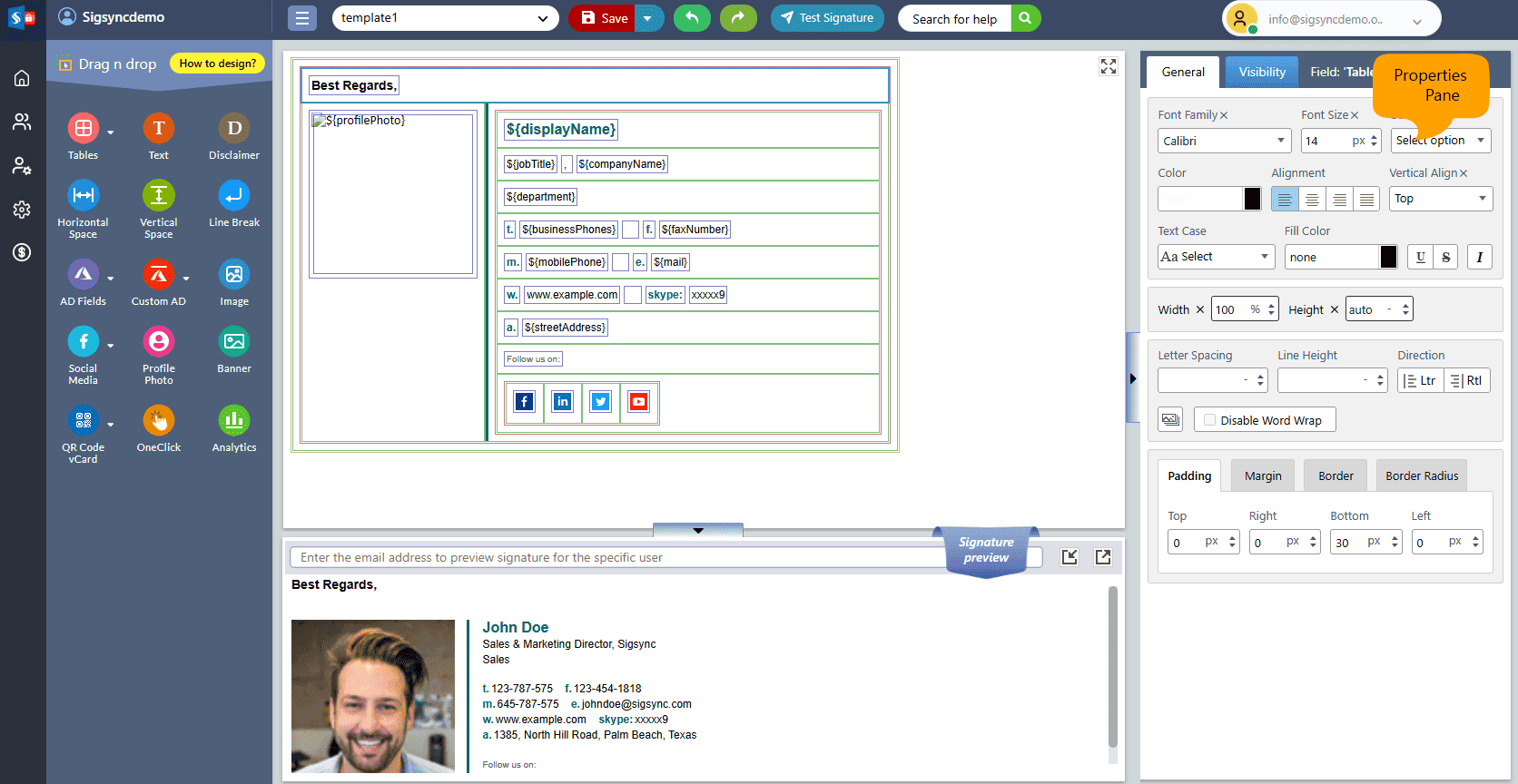
Sigsync provides a convenient and user-friendly way for users to customize and manage their email signature with the help of the 'Properties' panel, located on the right side of the signature editor.
The Properties panel offers the following set of properties for signature Components:
- Fonts, Color
- Alignment, Text Decoration
- Height, Width, Padding
- Border (line separator)
- Border
- Border Top
- Border Right
- Border Bottom
- Border Left
- Border All
- Border Radius
- Border Collapse
- Border
- Background Image
- Edit Dynamic (Azure AD) fields
- Hyperlink
- Display / Hide Signature fields
- Line Break
- Analytics Link
- Row & Column - Split, Merge, Insert, Delete
- Edit Social Media Icon
- Edit OneClick Survey
Streamline Email Signature Management with a Free On-demand Demo from Sigsync
Sigsync email signature service provides effortless, centralized signature management for Office 365 and Exchange. Our team can assist you in quickly setting up company-wide signatures. Request a free on-demand demo to see how Sigsync can simplify your email signature management process.