Social Media Component
The ‘Social Media’ component allows you to insert social media icons in your email signature that allows your recipients to easily connect with you on various social media platforms such as Facebook, Twitter, LinkedIn, Instagram, and more.
Social Media Strip
The ‘Social Media Strip’ component allows you to insert a group of social media icons at once in the signature template.
To insert a social media strip into your email signature using Sigsync editor, follow these steps:
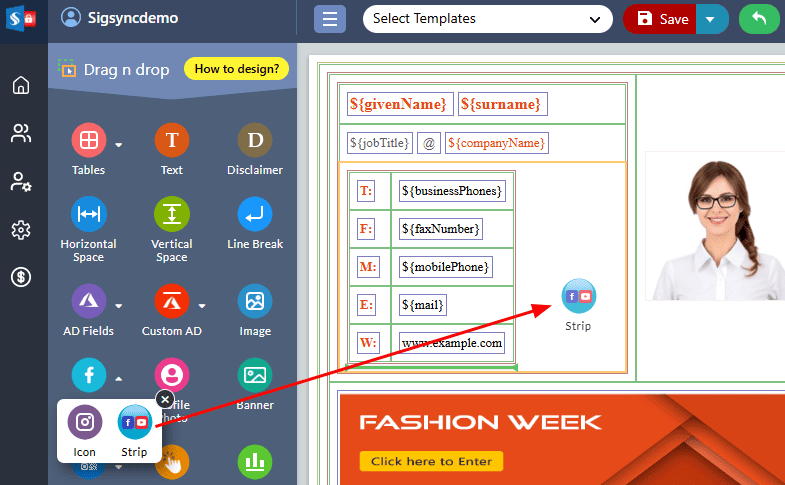
- Drag and drop the ‘Social Media Strip' component into the design area
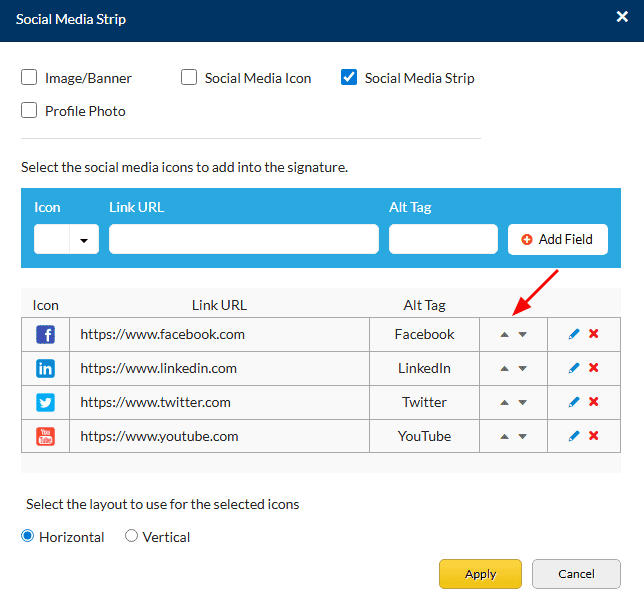
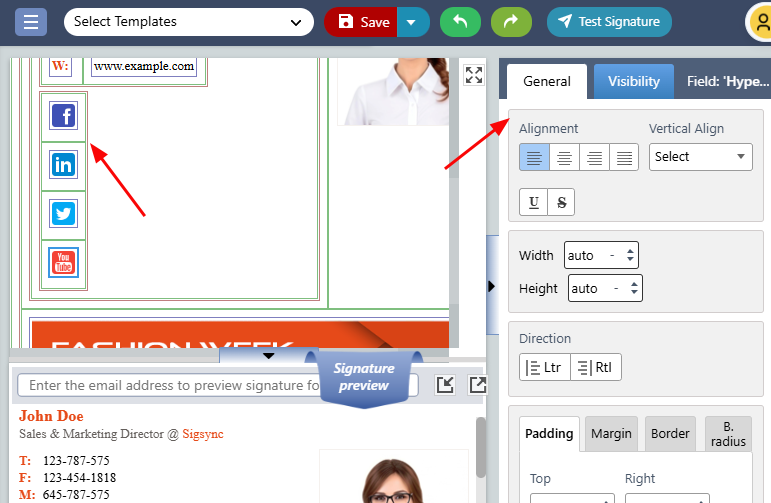
- The default social media icons will appear as shown in the following screenshot
You can add a new icon, link url and set the alt tag for the icon. Click the ‘Add Field’ button to add the icon to the social media strip.
- You can change the position of the icons using ‘Up’ ( ▲ ) and ‘Down’ ( ▼ ) arrows
- You can edit the existing social media icon as shown.
- Click ‘
 ’ to delete the default social media icon
’ to delete the default social media icon
Layout
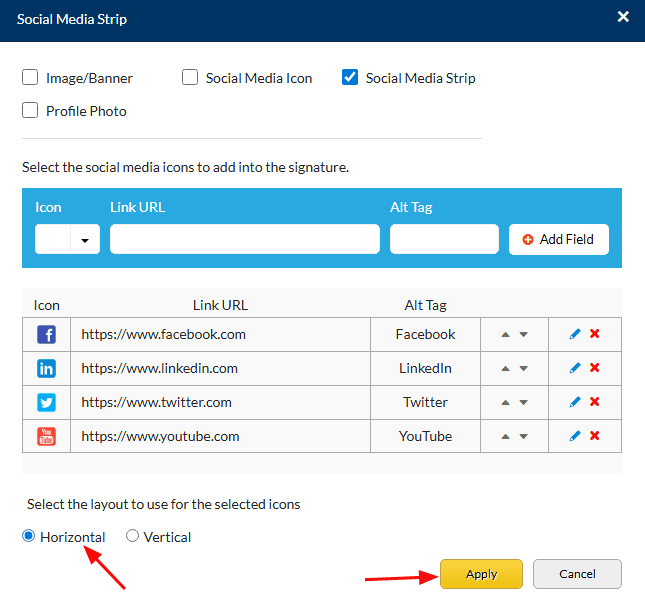
You can align the social media strip either horizontally or vertically
Horizontal alignment
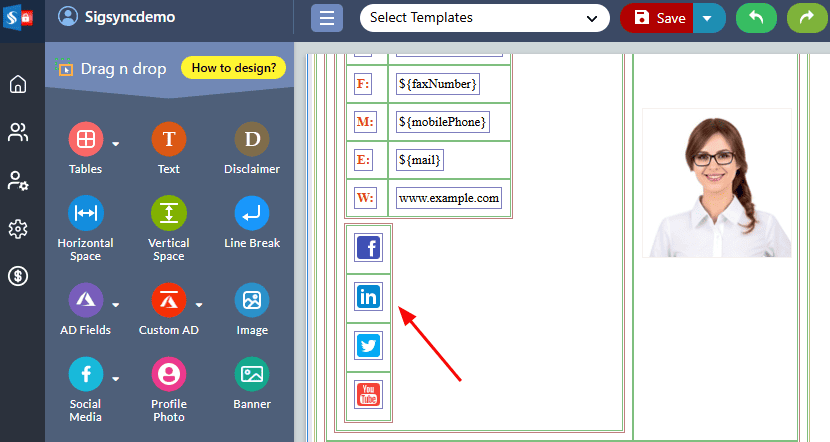
Vertical alignment
Social media component properties
To set the properties of a social media icon in the Sigsync Editor, click the icon in the design pane and configure its settings, such as the icon type or hyperlink.
Here's a list of the various properties available for the social media components in Sigsync:
- Fill color: The background color property allows you to customize the color of the background of your social media icon.
- Vertical alignment: The vertical alignment property determines how the social media icons are positioned vertically within the component. You can choose to align them to the baseline, top, middle, or bottom of the component.
- Horizontal alignment: The horizontal alignment property determines how the social media icons are positioned horizontally within the component. You can choose to align them to the left, center, or right of the component.
- Direction: The direction property sets the text direction of the social media field in Sigsync. This is useful for languages that are read from right to left, such as Arabic or Hebrew.
- Width: The width property determines the width of the social media field.
- Height: The height property determines the height of the social media field.
- Padding: The padding properties (top, right, bottom, and left) allow you to add space between the social media icons and the edges of the component.
- Border: The border properties (top, right, bottom, left, and all) allow you to add a border around the social media field. You can specify the color, width, and style of the border.
- Background Image: The background image property allows you to use an image as the background of the social media field. This can be a logo, a pattern, or any other image you choose.
- Edit Social Media Icon: The edit social media icon property allows you to change the appearance of the social media icons. You can choose from a range of icons, change their size and color, or even upload your own custom icons.
- Remove / Add Newline (line break): The remove/add newline property allows you to control the spacing between the signature fields. You can add or remove a line break to adjust the layout of your signature.
- Analytics Link: The analytics link property provides you with a link to analytics for your social media field. This allows you to track the performance of your social media profile.







Social Media Icon
The ‘Social Media Icon’ component in Sigsync enables you to insert individual social media icons into your email signature template. These icons represent your various social media profiles and are an effective way to enhance the professional image of your email signature.
To insert social media icons into your email signature using Sigsync editor, follow these steps: