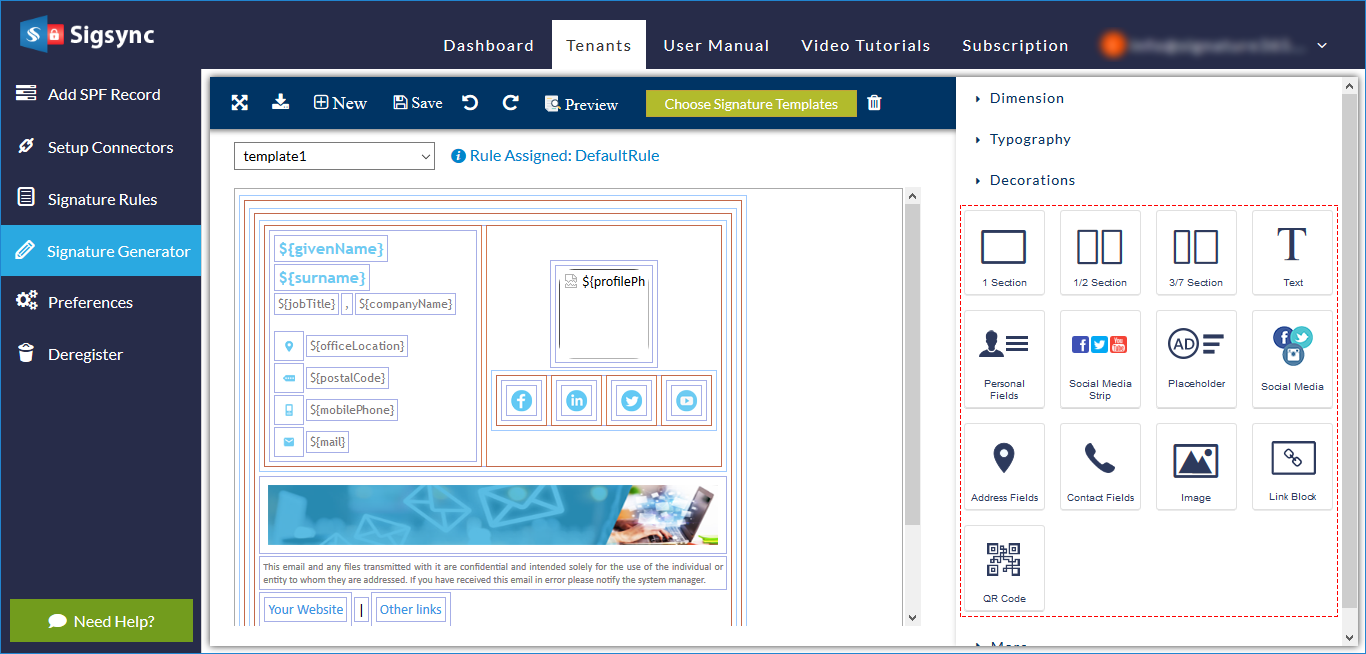
Signature Generator blocks
Placeholder fields:
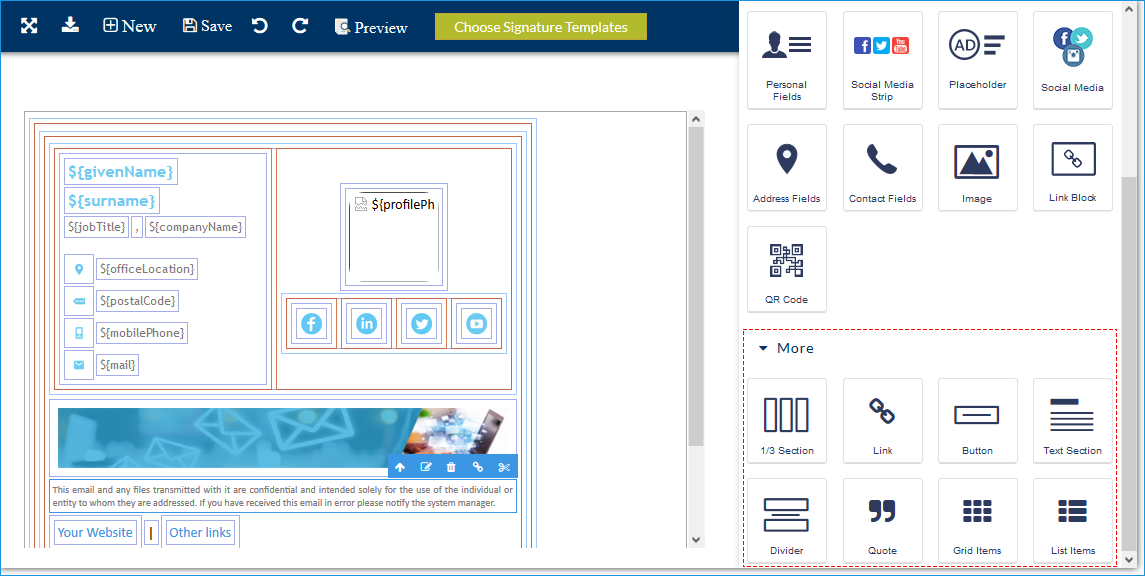
In this section, all the placeholders available in Sigsync is explained. You can pick from any placeholder by dragging and dropping into required position to create desired signature layout easily. These can be resized or moved after dropping inside signature layout. All placeholders can be added into existing templates as well as new blank template. You can use sections, personal fields, address fields, contact fields, and social media strip, etc. which helps you to add all your details with ease.
1 section – Adds a single section to the signature layout where you can insert other placeholders inside section to create block layout.
½ section - Adds two sections with equal space inside both sections where you can insert other placeholders.
3/7 section - Adds two sections with 30% width to first section and 70% width to second section.
T - This adds a Text field where you can enter text or other fields like AD fields, links etc.
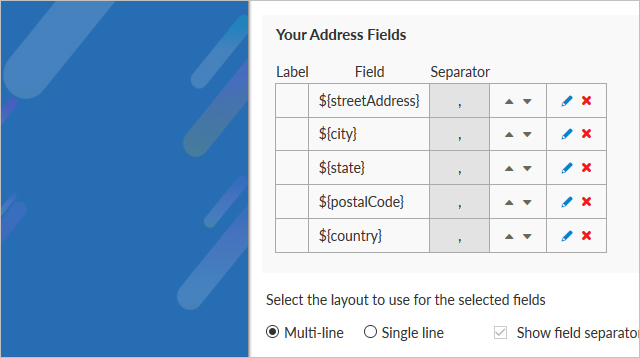
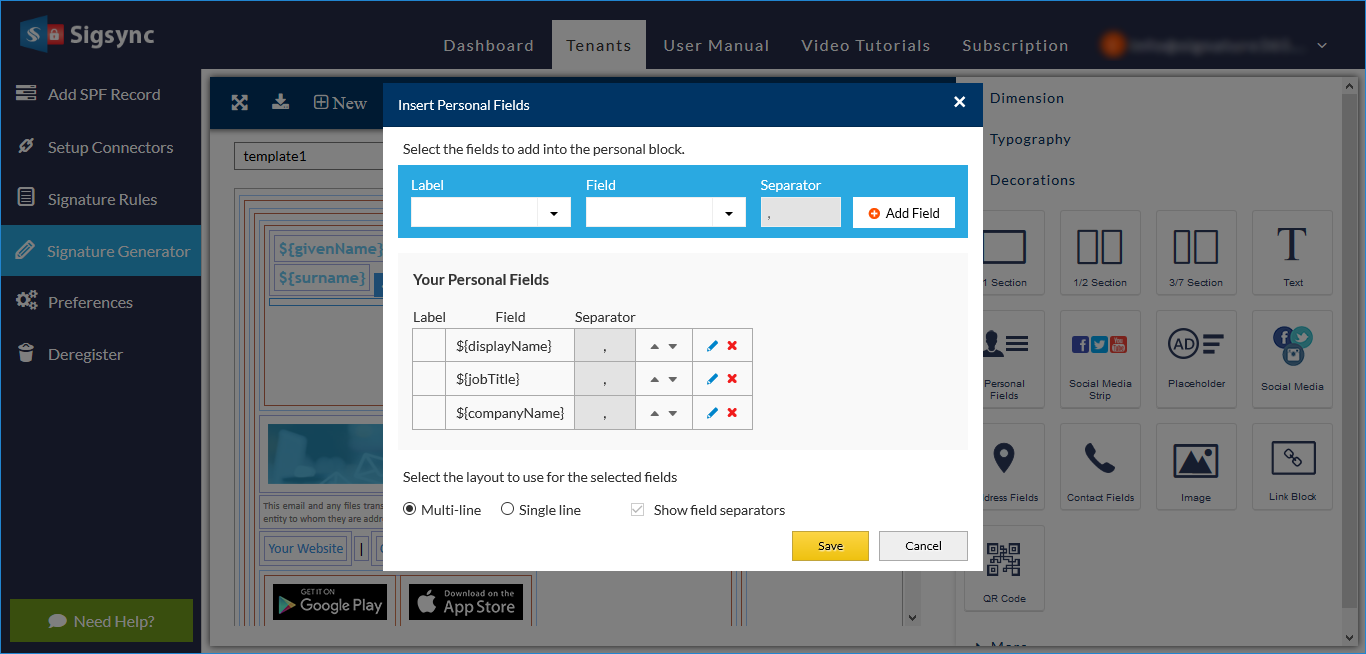
Personal fields, Address fields and Contact fields – This is used to add AD field values dynamically to signature for each and every user according to field placed. The value will be fetched from sender's AD field.
- Select the label, field and separator. Then click 'Add Field' button. You can click on '' icon to edit the existing personal fields or click '' icon to delete the field if not required.
- Multi line can be used to show fields in separate. While single line option makes all the fields to appear in one line where you can choose separator to be ‘comma (,) ’. You can also choose to not user separator.
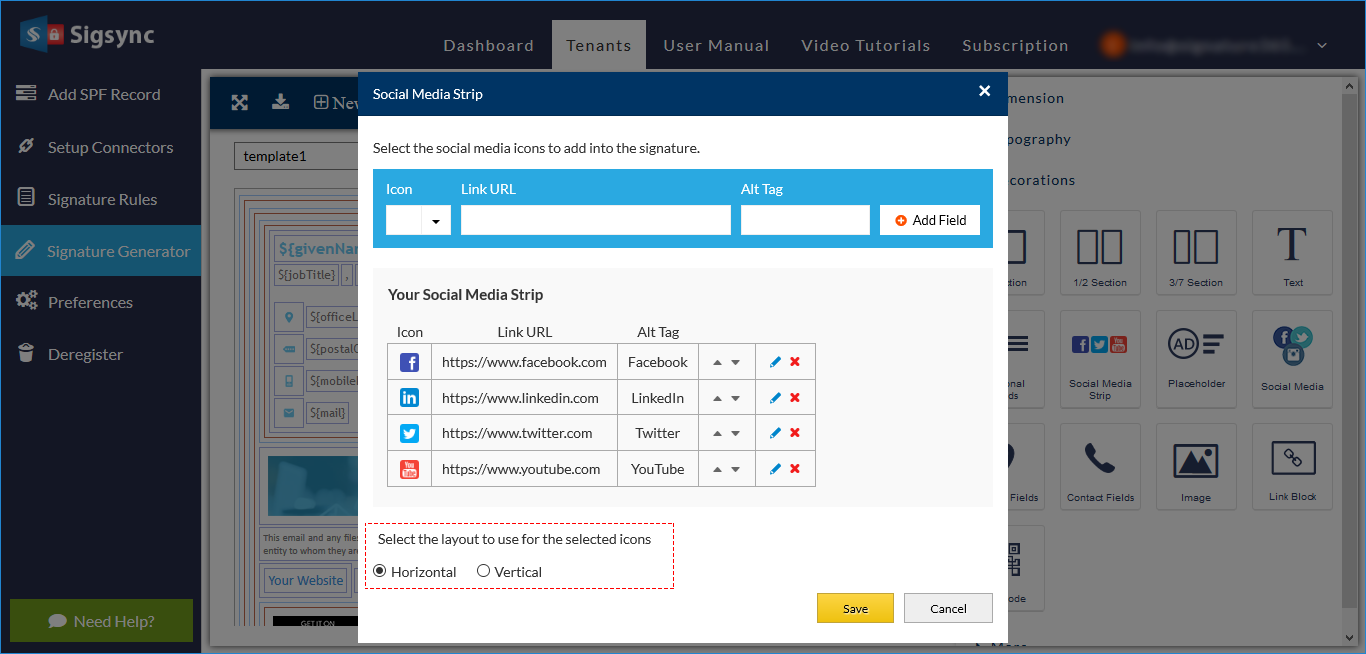
Social media strip - This is a placeholder that provides all the social media options required in one place making it very easy to add social links for your signature.
- Choose an Icon, type your social media Link URL and type an Alt tag, then click 'Add Field' button. You can click on '' icon to edit the existing social media fields or click '' icon to delete the field if not required.
- Select horizontal, if you want to align all the social media icons horizontally. Otherwise, click vertical for vertical alignment.
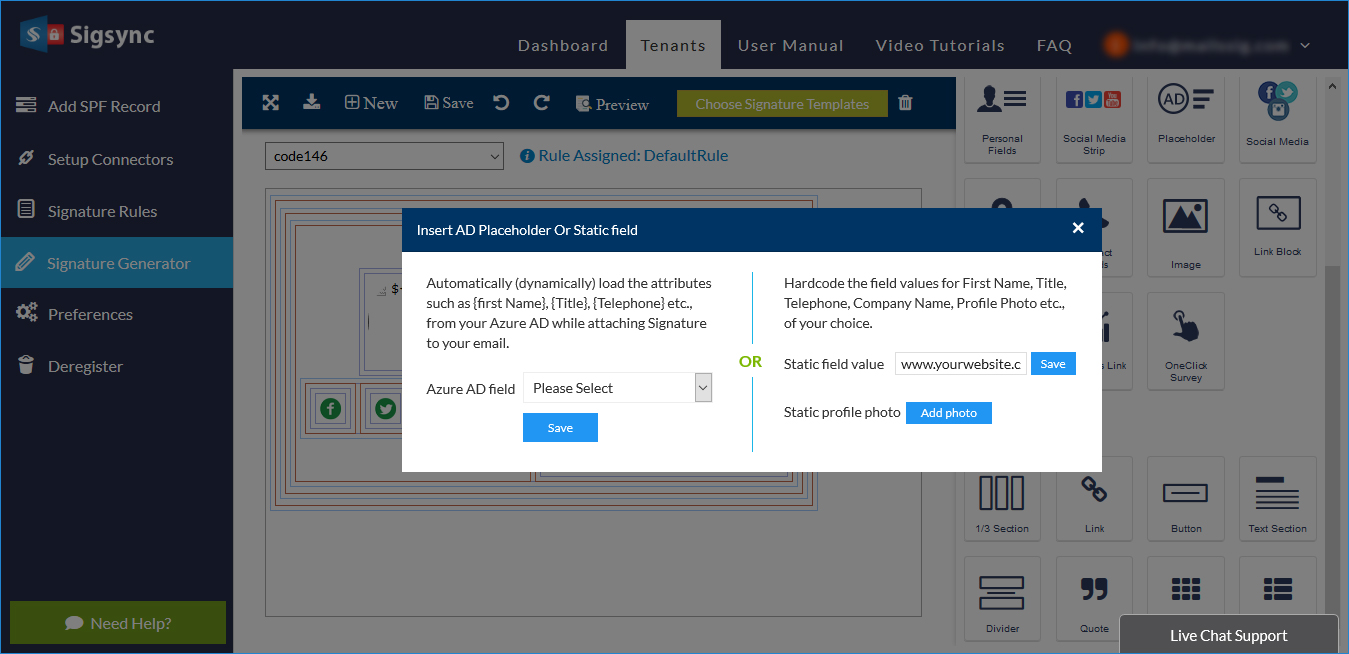
AD Placeholder - This is used to add AD field values dynamically to signature for each and every user according to field placed. You can set static value if required instead of dynamic Azure AD field value to signature. For example, company logo can be added static instead of profile photo.
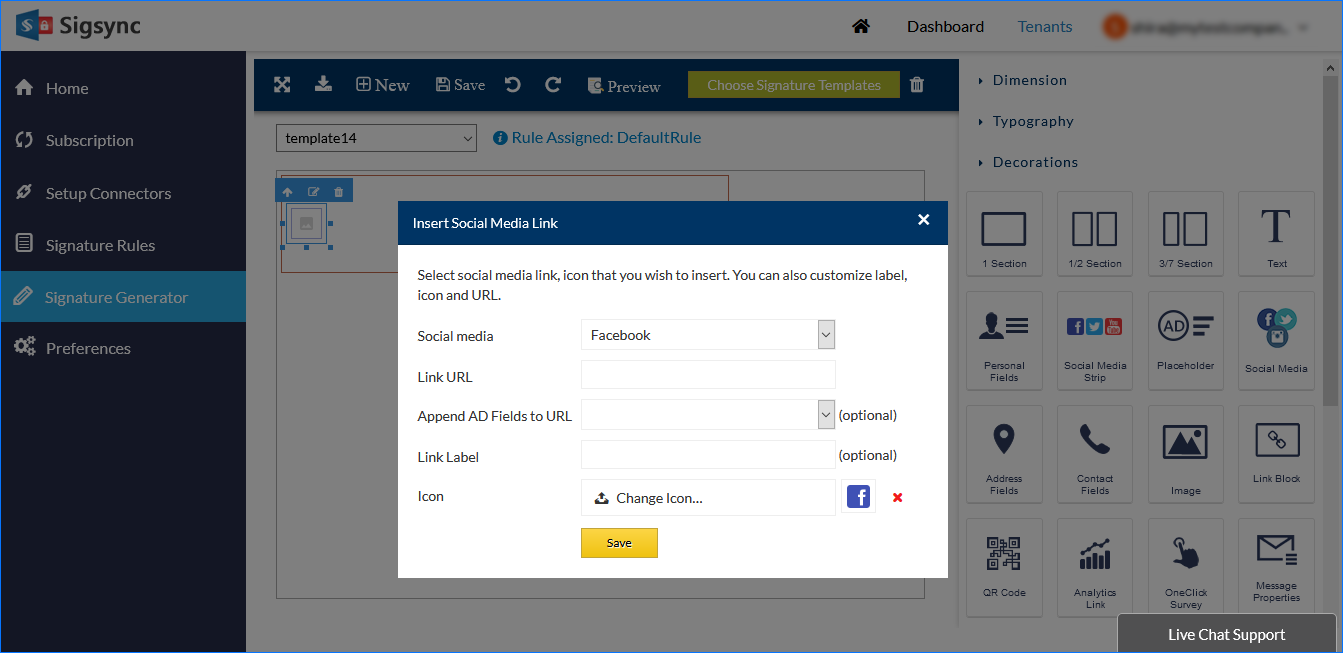
Social media link - This can be used to add one social link instead of multiple social media link in strip if you want to highlight only one social platform in separate section or can be used individually. You can add your own icon by uploading image as well.
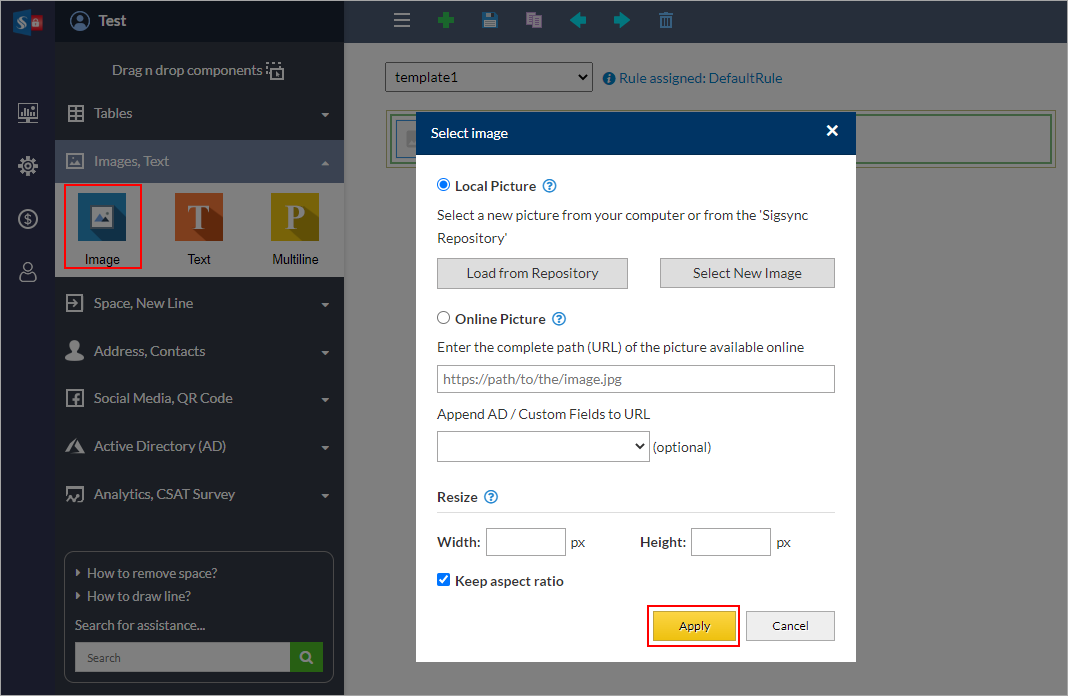
Image - A placeholder to add image to signature. Add 'URL' of image in grey text box area and click 'Add image' button to add image from internet. You can also drag and drop the images from windows file explorer to the drop location as shown below to add local images. Once the images are added, it will be in image list on right section of the pop-up window. Select the image in the list to add and click Close button or double click the image to add immediately.
Link block - This can be used as a link provider for other fields. If you want to add link to an image, then add this field first to signature and then add image placeholder inside link block. That will make the image clickable with link.
QR Code - Generates QR Code image for text provided. Choose the size of the image from drop down menu. Enter the text in text field. Click Save button to add QR image to signature.
More:
In this section, you can find more features to use like button, divider etc.1/3 section - This adds three sections, each section in three sections will have 33% width, where you can insert other placeholders inside section to create block layout.
Link - This adds a link field where you can add URL to refer your webpage. You have to add Title which will appear if image is not supported in receiver’s application, Href is URL link you want to add. Target can be either 'This window' which opens link in same page or 'New window' which opens it in new tab or new window based on browser settings.
Button - Adds a button.
Text section - This adds a text field where you can have any text. For example, disclaimers can be added here.
Divider - Adds a divider. This is useful for dividing sections and giving visibility .
Quote - You can add famous quotes or company motto using this field.
Grid items - Adds a grid with multiple sections which can be used to insert other placeholders.
List items - Adds a list of sections which can be used to insert other placeholders.
Streamline Email Signature Management with a Free On-demand Demo from Sigsync
Sigsync email signature service provides effortless, centralized signature management for Office 365 and Exchange. Our team can assist you in quickly setting up company-wide signatures. Request a free on-demand demo to see how Sigsync can simplify your email signature management process.